As you most likely know, the Exit Intent, also referred to as Pop Up, is a vital part of your Convious platform. It is one of the main Engage Tools available to help you win back customers and increase your conversions. This component literally pops up when it tracks a user who is about to leave your site and uses a catchy Call-to-actions coupled with an attractive offer to re-direct them straight to the Checkout.
To make sure your engage tools are always in perfect shape for your visitors - you can set up multiple engage tools for different audiences and devices.
Overview
1. How to navigate on your engage tools page
3. Pop up style
4. Pop up text
1. How to navigate on your engage tools page
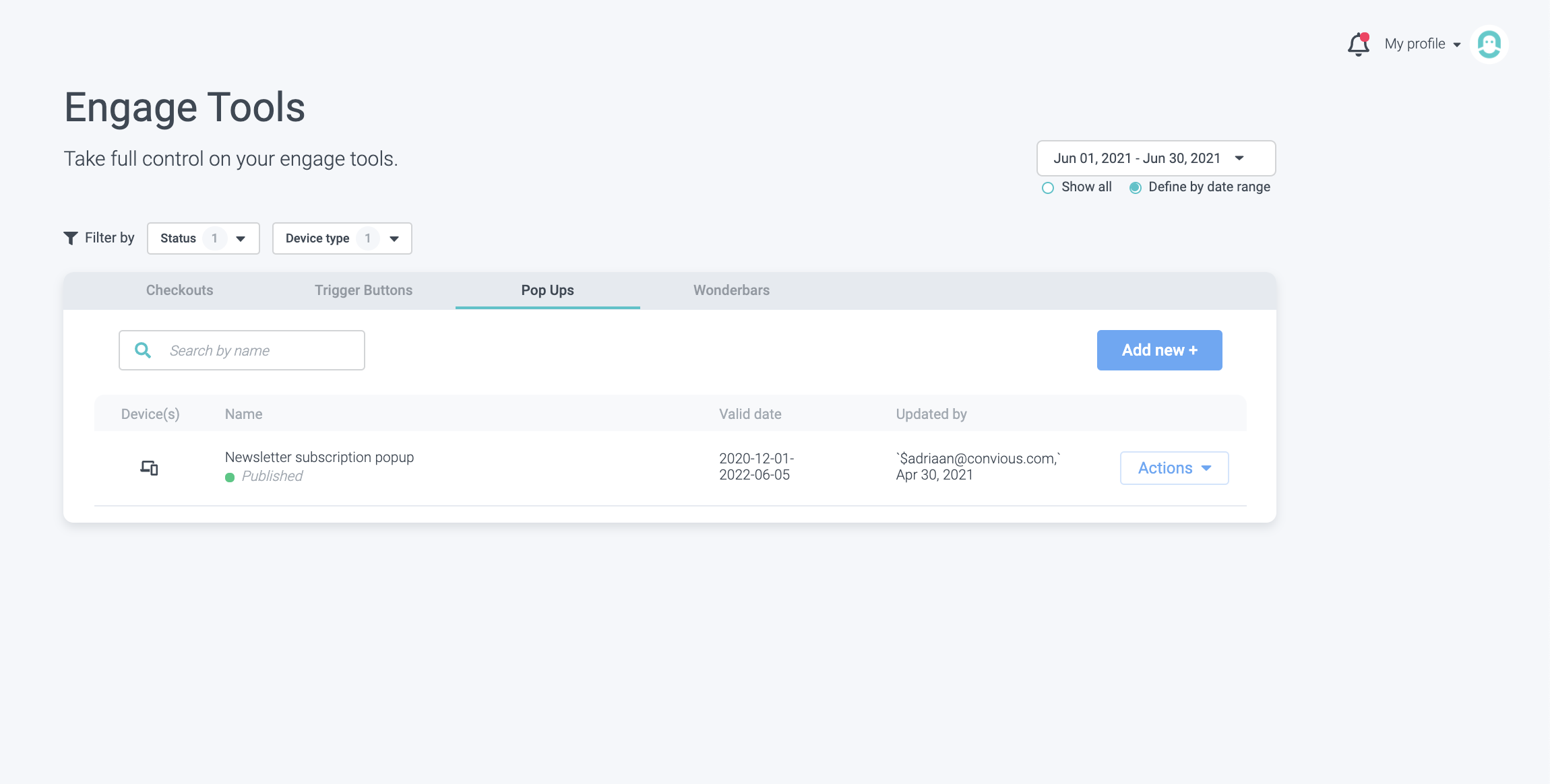
1. Navigate to the main menu on the left-hand side of your screen and click Engage Tools within the Engage section.
Now, you will see all your previously setup engage tools separated by tabs.
To view your setup Pop ups, choose the Pop Up tab.
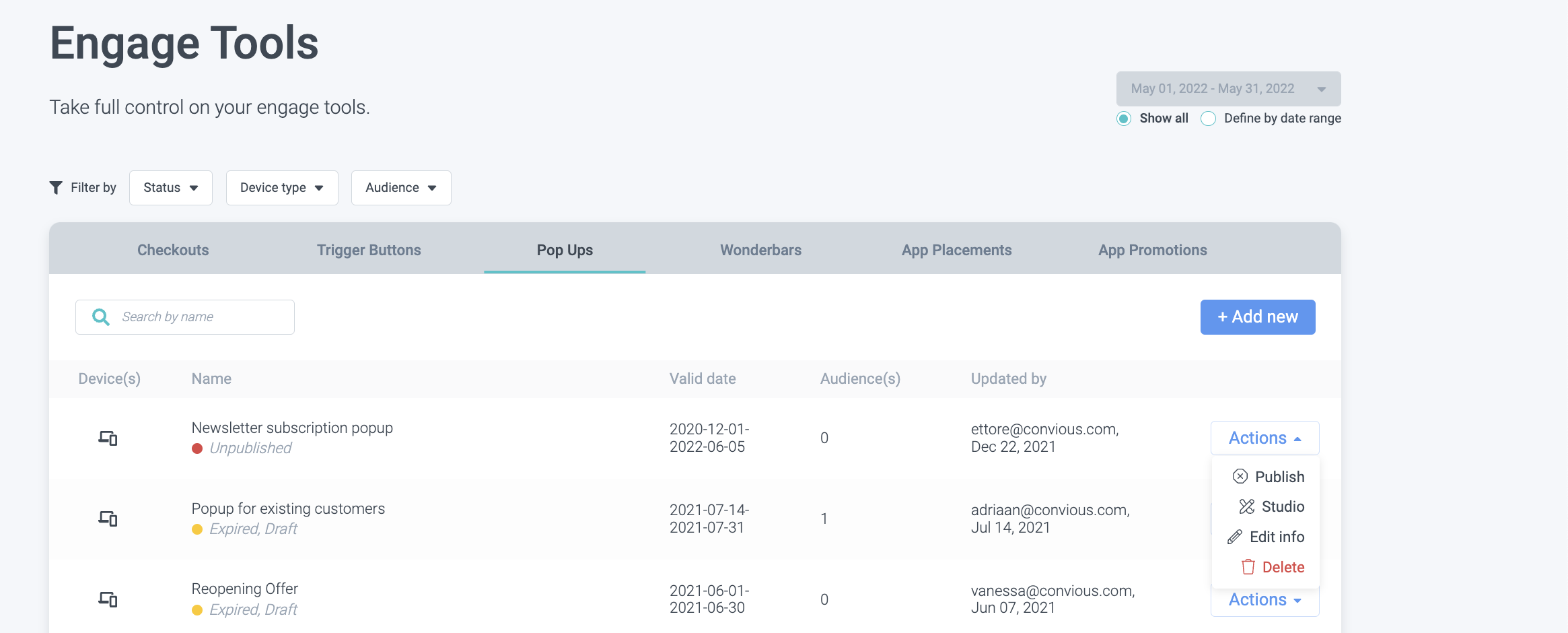
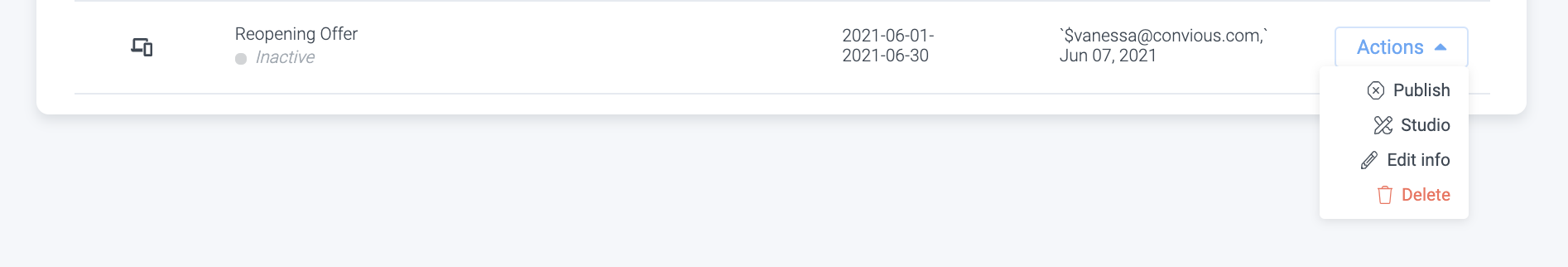
In each overview, you can:
- Unpublish or publish an Engage tool version
- Edit its information: Name and device - you can not change its type.
- Studio: edit its text, style, triggering or settings
- Delete a version
via the Actions option on its right-hand side.
2. Per engage tool, you can filter your previously set up versions by date range, status or device type.
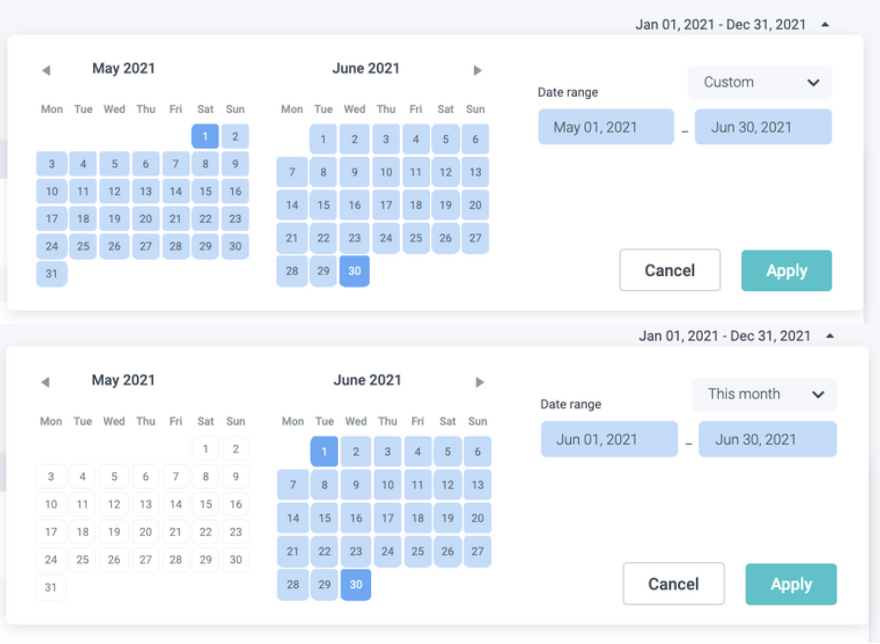
2 a) If you want to filter them by date range, you have to choose to Define by date range.
Then you can choose either a custom date range within the calendar or select a pre-defined range.
b) If you want to filter by Status, select Status at the filter menu on the left and select one more status' you want to view.
You can filter and view published versions, unpublished versions, drafts, upcoming (scheduled) versions and expired (previously published) versions.
Make sure to select the right status and hit apply.
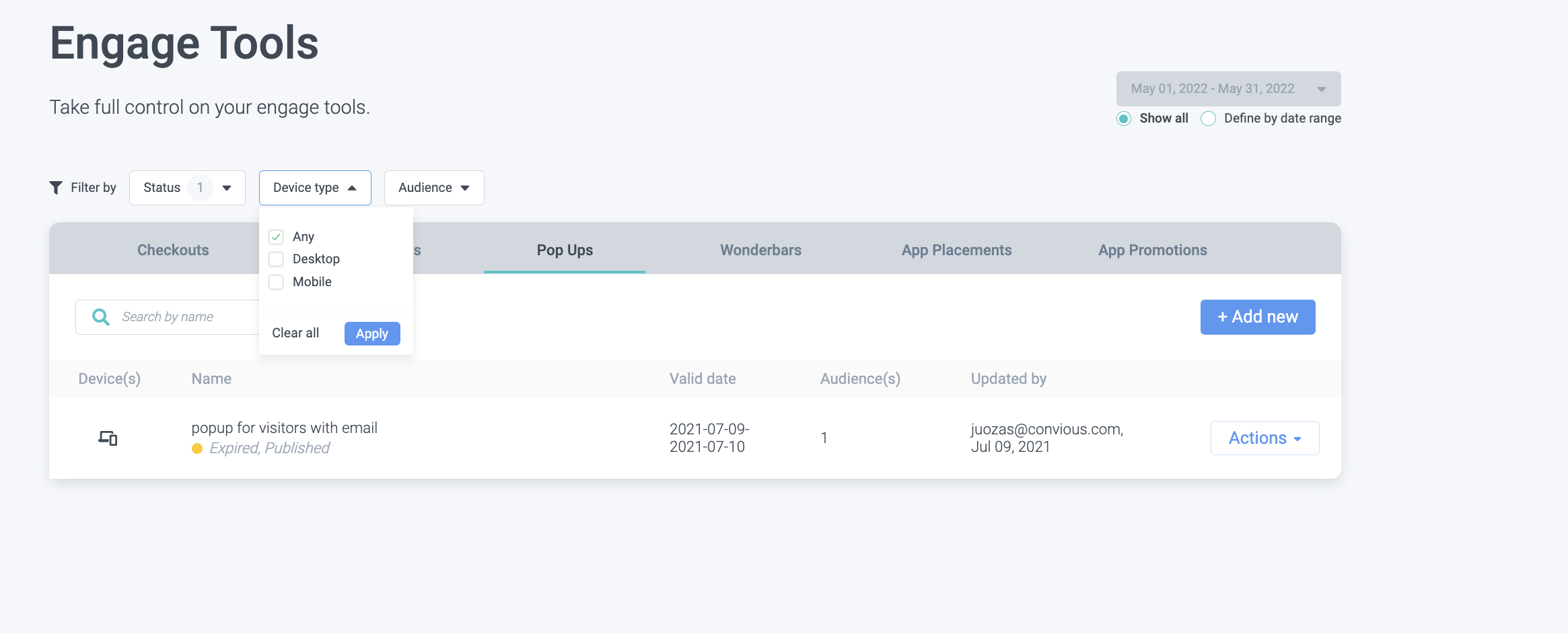
2 c) Lastly, you can filter by device type. Since you can set up various versions per tool and per device type that they are displayed on, you can now also select to only view mobile versions, desktop versions or those versions that will be displayed on all device types.
Make sure to select the device type you want to filter for and hit apply.
Make sure to select the device type you want to filter for and hit apply.
2 d) Lastly, if you are using the power of personalized engage tools and have versions set up by audience type, you can filter by audience.
2. How to create a new Pop up
1. Click Add new, If you don't have it set up yet.
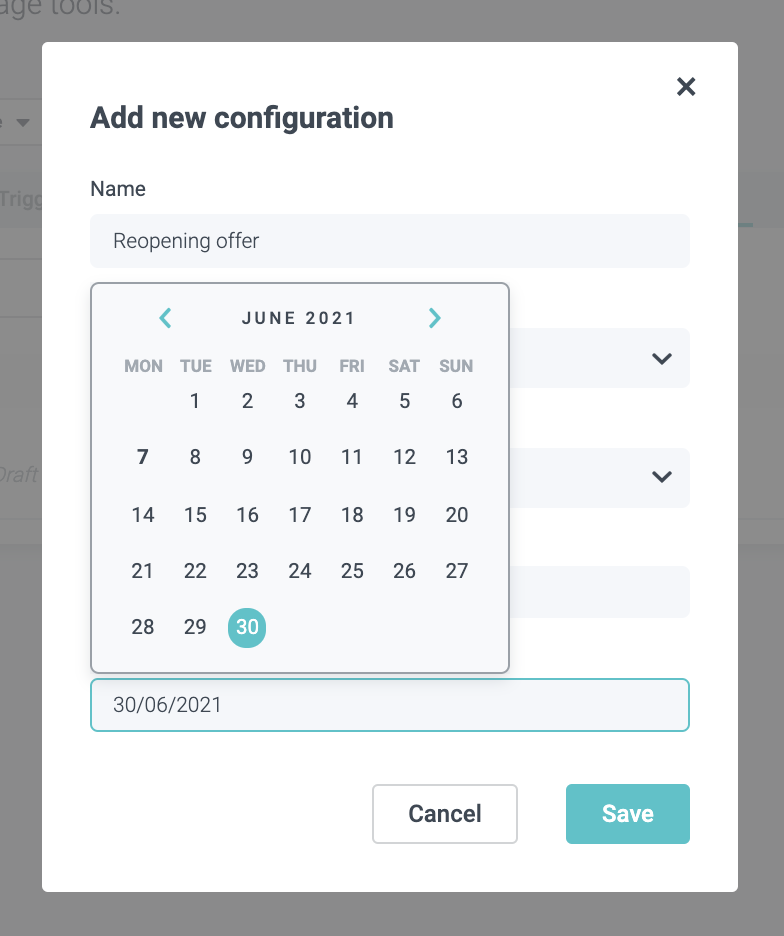
2. Give it a name.
The tool type will be set depending on the engage tool tab you are on.
3. Set up the device you want to trigger this on.
All (default version): This is displayed on desktop as well as mobile and when desktop/mobile versions are not defined.
Desktop: These are desktop or laptop devices with screens larger than 7" in diagonal.
Mobile: These are hand-held devices that include a phone.
4. Schedule your version by setting a start and end date.
5. Click Save.
Do you have questions that haven't been answered about scheduling different versions? Head over to the Convious Engage tools - FAQ.
To edit the Pop Up, click on Action and then Studio to enter the Convious Studio.
You will always be able to recognize the Convious Studio by this Logo in the top-left corner:
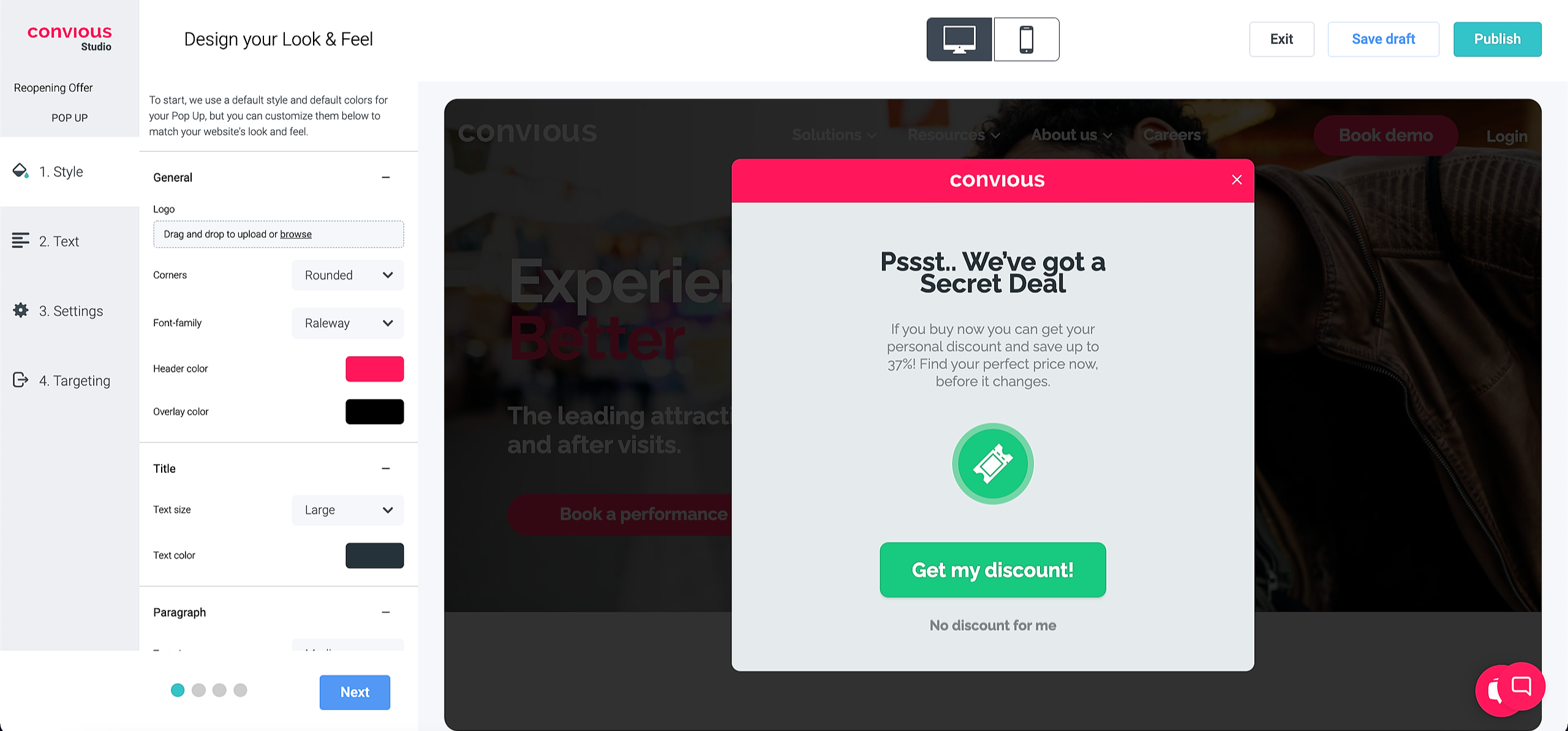
3. Pop up style
Now it is time to decide the look and feel of your Pop up.
Just with your other engagement tools, it is in your interest that they, on the one hand, blend in with your website's design, but at the same time, and this is very important: that they stand out!
This way, you make sure to grab your website visitors' attention more easily, and they are more likely to go back and buy.
1. First, you will decide on and configure some general features:
- Upload your Logo
- Decide on the Corners you would like to use: Square or Rounded
- Header Color
- Overlay Color
- Font-Family
To set color, you can either enter a HEX code, RGB codes or use the cursor to find the color of your choice.
Again, all changes will immediately be visible in your Studio so you can see what it will look like and make great decisions.
2. Choose a Title Text size and Color.
3. Do the same for your Paragraph: choose Text size and Color.
4. Next, you will need to choose and rhe Background color of the Icon shown within your Pup Up.
We provide you with a pre-set bundle of a Ticket icon, but you can upload different icons if you want to customize your Trigger Button even further. To do so, you can either browse through your computer files or drag and drop your image.
You might want to use the same icon you use on your Trigger Button to awake an immediate association.
6. Just as with your paragraph and title, you need to define your Dismiss text's Text size and Color.
7.
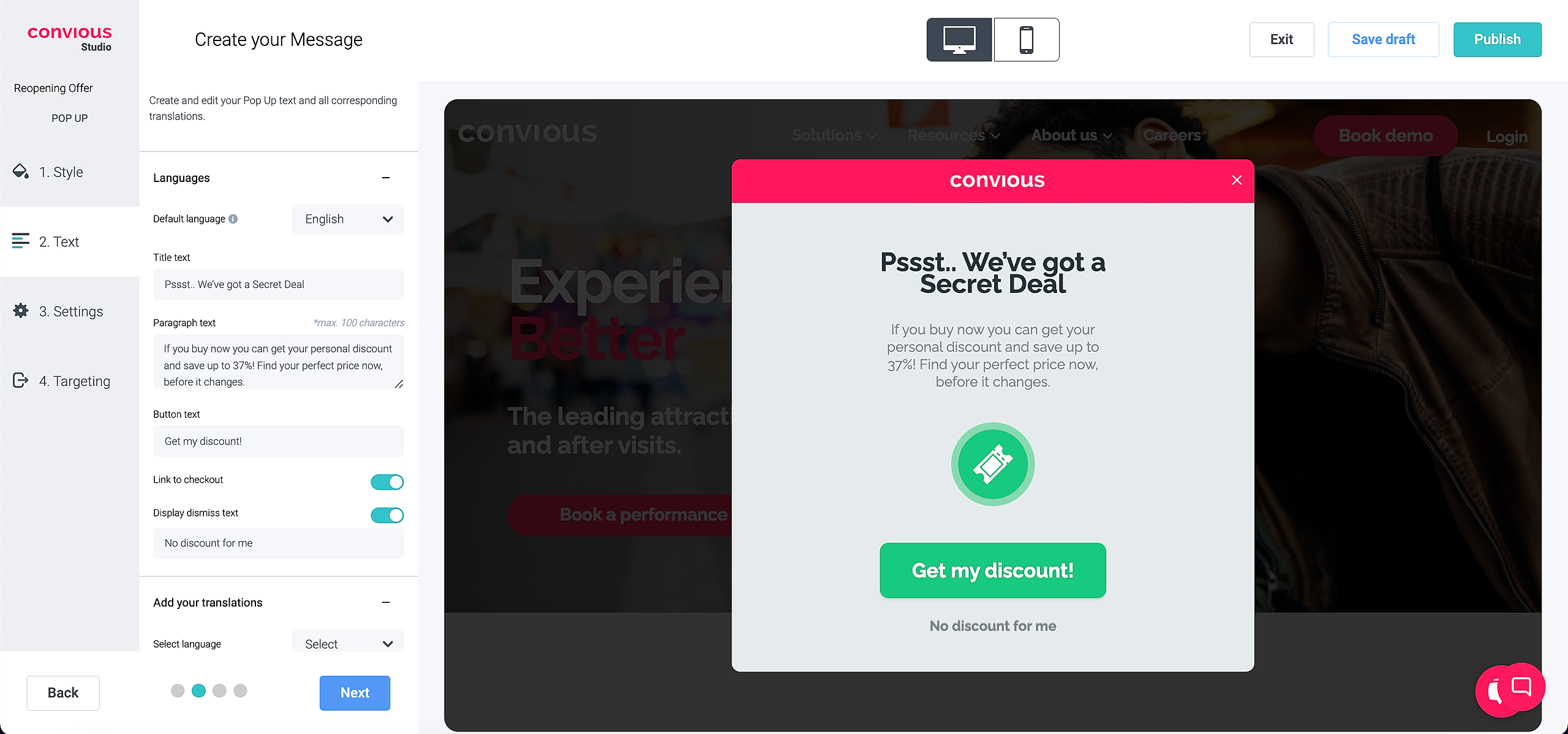
4. Pop up text
The first step within the Studio will be setting the language settings, defining text, and linking the Exit Intent to the Checkout.
1. Decide on the languages you will set up for your Exit Intent.
NOTE: Set up all languages that you offer your Checkout is to guarantee a smooth user experience.
2. Once you have chosen your Language, for example, English and German, you need to decide your default language. This is supposed to be your website's and Checkout's main language.
3. Now it is time for an engaging Title, Paragraph, and CTA (Button).
If you use the Pop Up for different purposes, for example, to drive traffic to an announcement, which we do not advise you to do, you can also link it to an alternative URL that will function as the destination page your users will be sent to after clicking the button.
5. Next, you need to decide whether or not you want to give your website visitors the viewer of your Pop Up the option to dismiss it.
We strongly advise you to add this option as customers do not like to feel trapped or forced towards a sale and might end up closing your website entirely. If they dismiss the Pop Up and do not guide toward the Checkout again, they are at least still on your website and might get back to it later.
PRO TIP: Use a dismiss text that highlights what they miss out on if not purchasing tickets right now. This can be a special offer or the experience itself!
As you can see in the video, an example we use: No special offer for me
6. Create translations for the additional languages you chose before by going through the same workflow per language.
7. Hit Next to move on to the next step!
5. Pop up settings
In the last step, you will be able to set further visibility rules that define the timing.
First, you need to decide on Display rules followed by Frequency limits.
1. Within Display, you need to decide if you want your Pop Up to show:
- After time spent here you can specify the number of seconds until your Pup Up is shown.
- On specific URL this lets you add certain URLs you want this Pop up to be triggered on.
- Upon Page Load
- Upon the moment, your website visitor tries to exit your site.
- The moment your visitor reaches 50% completion of scrolling through your page.
- Once your website visitors scrolls up your page - requiring them to scroll down first.
2. Secondly, you need to define what the minimum stay, or timespan your visitor should have spent on your page before they get exposed to your Pop Up. Here, you can freely choose an amount of seconds you find appropriate.
NOTE: Always consider that there might be loading delays due to weak network connections or browser difficulties. So, don't make this timespan too long, because then they might exit before it appears!
3. Set up Silence after purchase: In case the user has purchased, how many days do you want to wait until you show them the Pop-Up again in case they return to your site?
4. Choose when to Silence after click: If the user has clicked, how long do you want to wait until you show them the Pop-Up again?
5. Consider Silence after close: If the user has closed the Pop-up, how long do you want to wait until you show them the Pop-Up again?
6. Enable outside click: If you enable it, the user will be able to close the Pop-up just by clicking outside of it.
7. Decide on the Frequency limits: How many times per day, a visitor will get the Pop-up. You can choose between unlimited or a specific number of times.
6. Pop up targeting
The third step is setting the targeting rules to define which pages your Exit Intent will be shown on once the customer aims to exit your page.
1. Display on will be pre-set to All Devices as you have chosen to design the Default Version.
2. Secondly, you have the chance to hide your Exit Intent on certain pages in case you would like to do so. If you expand the section with a click, you can choose between URLs that contain ..., URLs that do not contain ..., and REGEX.
If you choose URLs that contain, you can add any phrase included in a page URL that on which you do not want the Trigger Button to be shown.
If you want, for example, to hide it from your Impressum, you add /impressum to the field and click Add to save. Then the Trigger Button will not be shown on any URL that contains /impressum.
The same works on the contrary if you choose URLS that do not contain.
REGEX is short for regular expression, and can be defined as 'a string of text that allows you to create patterns that help match, locate, and manage text.' This is, in most cases, only relevant for developers. We recommend using the simple rules: URLs that contain or URLs that do not contain to make it easy.
Generally, we recommend to not hide your Exit Intent or any of your engagement tools from your pages.
🎉 Hit Publish to either schedule to go live, go live instantly, or select Save draft to come back to editing later!
7. Audiences in Engage tools
If you have the advanced engage tool version included in your partnership with us, you can target your website users and create personalized experiences for them. This will not only advance their online purchasing or booking experience but was to be found to have a direct impact on conversion.
So, let's dive into how to set up your engage tool, including audiences.
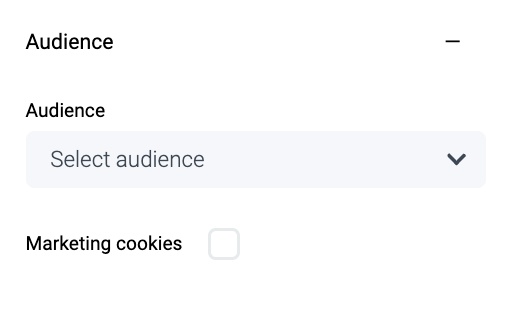
When entering the targeting section, you should see the following option:
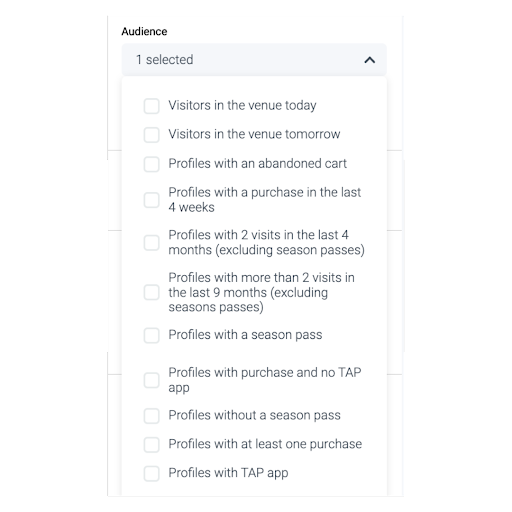
Expand the drop-down to see the entire list of pre-defined audiences you can choose from:
Do you want to give your season pass holders quick access to the reservation flow? Or Make sure your visitors in venue today have all information at hand or find the parking ticket they may have forgotten.
All these are good examples of personalization based on an audience.
Let's take the example of your profiles with 2 visits in the last 6 months.
First, you will need to define the character of the message you have prepared.
Why? Because you can't just use your customers' information for marketing purposes without their consent. But you can target them if the purpose behind your message is merely related to the service you offer.
Service: The communication of new COVID measures or that parking is not possible on parking lot 1 today is considered vital to the service you deliver and, thus, a service message.
Marketing: Targeting your customers to offer parking tickets or upsell a special meal deal is considered marketing.
If your message is a service message, you can disregard the marketing cookie checkbox below the audience selection.
If your message is a marketing message, you need to tick the cookie checkbox below the audience selection because this means that this engage tool version will only be shown to those who consented to having their data used to personalize their experience on your website.
In our example above, we have to tick the marketing cookie checkbox as the message is clearly a marketing message.
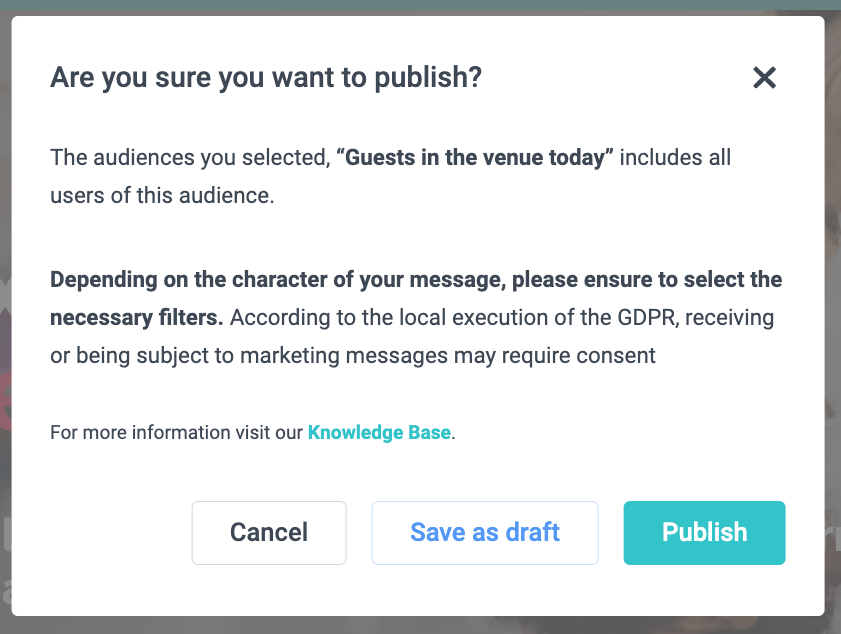
Please note that to guarantee you don't miss this important checkbox, we implemented a security pop-up that will remind you to check whether you have set the right filters before you publish. It will only appear if the marketing cookies checkbox is not ticked.
If you're sure to have it all set up right, hit Publish. If you want to revisit it and come back later, hit Save as a draft and if you want to edit it right away, just hit Cancel, edit your version and hit publish once again.